What is data binding?
With data binding you can:- Inject value from database to any field of any component
- Monitor field(s) changes and inject value again if value is changed
- For string fields you can combine static text with multiple values from database using string templates
- Use graph editor tool to describe calculation algorithm for graph binders as set of connected graph nodes
Why it could be useful?
The most obvious example - let say you want UI text component to show text like "Hit Points: [number of hit points]". With data binding you can assign this value with template/graph binders and monitor it, so if [number of hit points] is changed in the database, the text field will also be updated. And with our localization addon, "Hit Points" string can be easily localized as well.
Binders overview
Unit binders, injecting one single value to target component
| # | Name | Description |
|---|---|---|
| 1 | BGDataBindingFieldGo | Inject one single value from database to a component |
| 2 | BGDataBindingTemplateGo | Inject value, derived from a text template from database to a component |
| 3 | BGDataBindingGraphGo | The most advanced unit binder, which calculates the value to be injected using graph editor tool |
Compound binders, injecting multiple values to multiple components at once
| # | Name | Description |
|---|---|---|
| 1 | BGDataBindingBatchGo | A compound binder (the same as several fields, templates and graph binders in one single binder) |
| 2 | BGDataBindingUiToolkitGo | A compound binder (just like batch binder) for Unity UI Toolkit (can be downloaded here) |
| 3 | BGDataBindingRowGo | This binder is used to inject multiple values from one single row. It uses the same naming convention to resolve fields/properties as BGDataBindingDatabaseGo binder does. |
| 4 | BGDataBindingDatabaseGo | This binder is used for binder-less setup. One single binder is used to inject all values. It scans all components, which have BGDatabaseEntityId string field with assigned id and uses naming convention to inject the values (fields/properties must be named exactly as database fields and have the same type) |
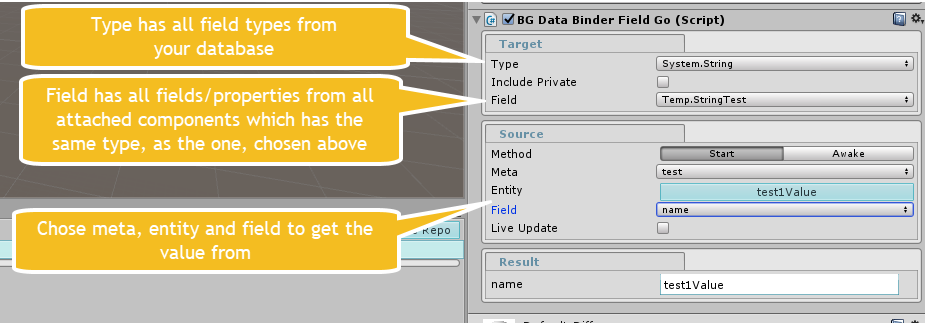
How to use single field binder (BGDataBindingFieldGo)
- Attach BGDataBindingFieldGo component
- Choose the type of the field to inject. The dropdown will contain all field types from your database
- Choose the target field/property to inject a value to. The dropdown will contain all fields/properties from all attached Components, which has the same type from step 2. So if you chose string type, this dropdown will contain all string fields and properties from all attached Unity's Components
- Choose the meta, entity and field to get the value from
- Toggle "Live Update" on, if you want the value to be monitored. If value is changed, binder inject it again
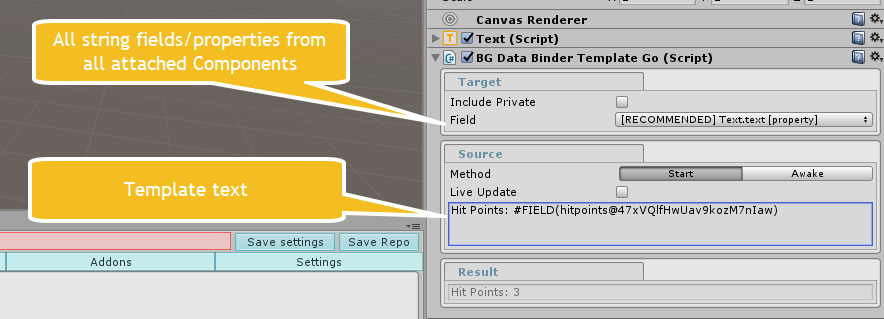
How to use template binder (BGDataBindingTemplateGo)
- Attach BGDataBindingTemplateGo component
- Choose the target Component and field/property to inject a value to. The dropdown will contain all fields/properties from all attached Components, which have a string type.
- Fill template text (please read about template format below)
- Toggle "Live Update" on, if you want all field values to be monitored. If value of one of the field is changed, binder injects it again
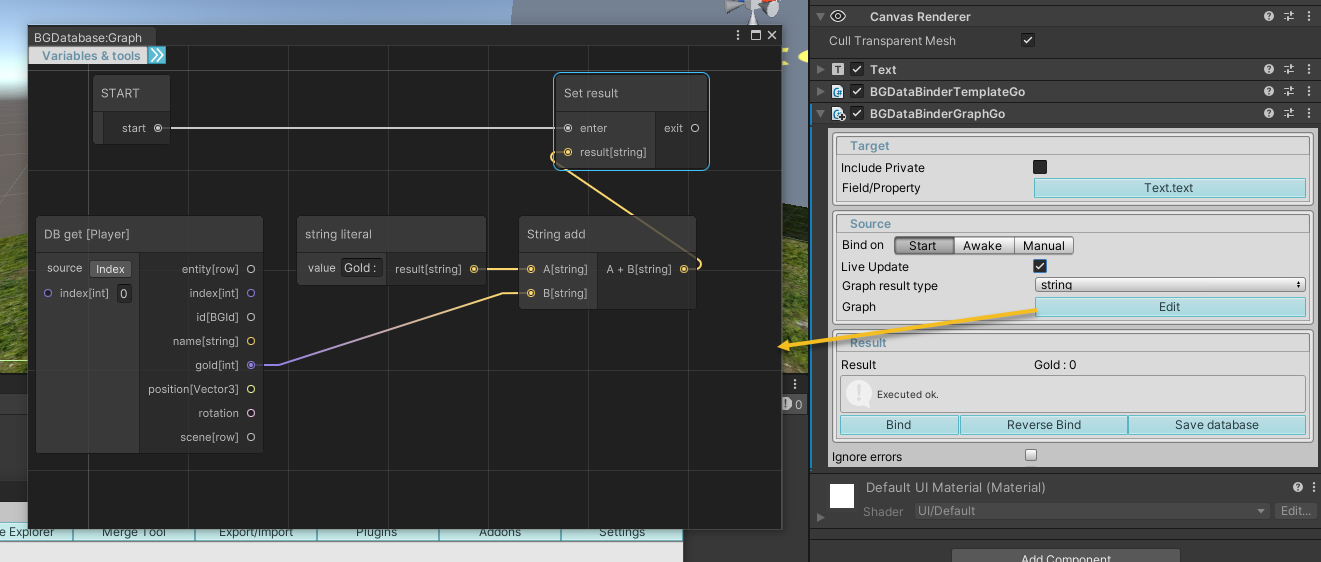
How to use graph binder (BGDataBindingGraphGo)
- Attach BGDataBindingGraphGo component
- Select graph return type (bool, string, int, float, object)
- Choose the target Component and field/property to inject a value to. The dropdown will contain all fields/properties from all attached Components, which have a compatible type.
- Edit the graph using graph editor, use "Special/SetResult" node to pass a result
- Toggle "Live Update" on, if you want all field values to be monitored. If value of one of the field is changed, binder injects it again
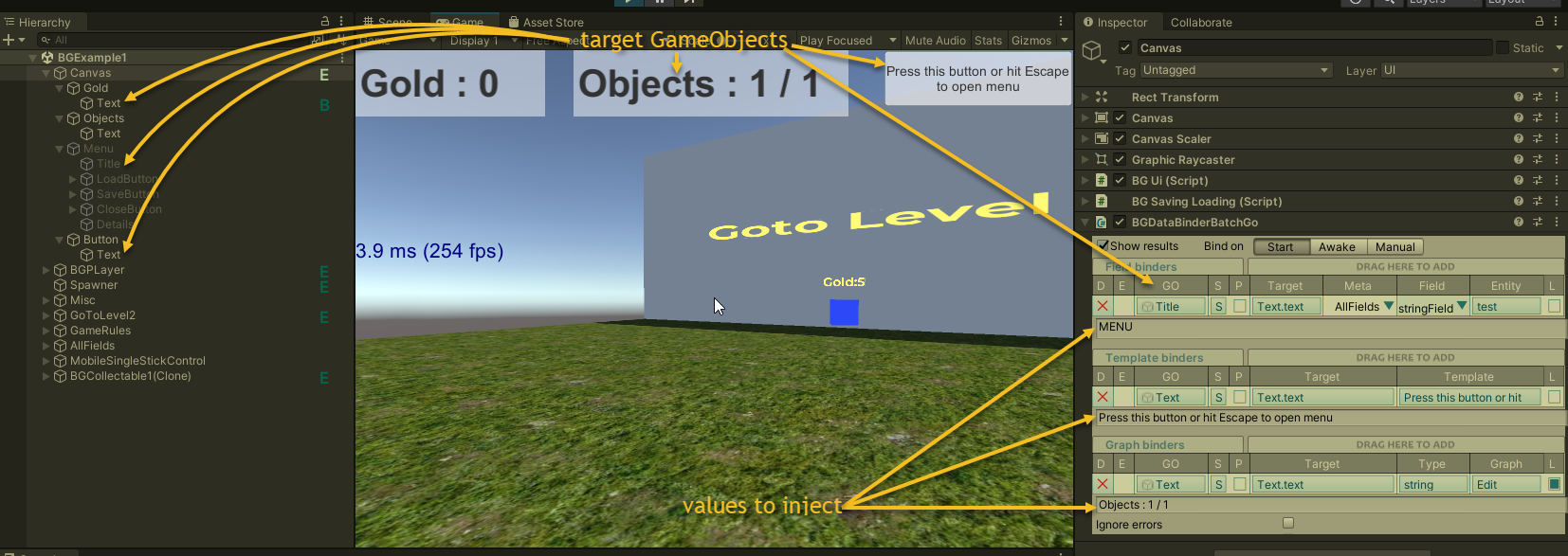
How to use batch binder (BGDataBindingBatchGo)
- Attach BGDataBindingBatchGo component
- Drag GameObjects to either "Field Binders", "Template Binders" or "Graph Binders" table
- For field binders, choose 1) target component and field/property and 2) choose source Meta, Field and Entity
- For template binders, 1) choose target component and field/property and 2) fill in template (please read about template format below)
- For graph binders, 1) choose graph return type (bool, string, etc.) 2) choose target component and field/property and 3) edit calculation graph, using "Edit" button
- Important: if you plan to make a prefab out of the GameObject with attached batch binder, reference child GameObjects only.
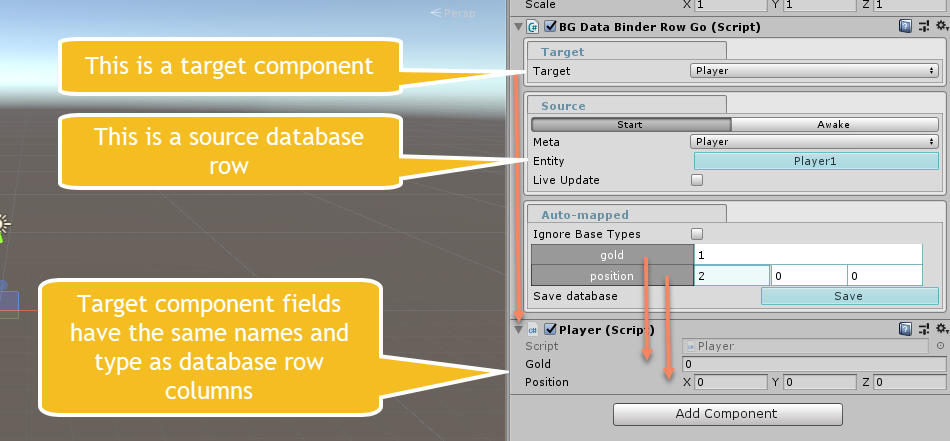
How to use row binder (BGDataBindingRowGo)
- Attach BGDataBindingRowGo component
- Create your own script and name its fields exactly like database columns (case-sensitive). They also need to have exact types
- Attach you script to the same GameObject and choose it as a target component for data binding. (If your script was named exactly as table and added before BGDataBindingRowGo, it will be auto assigned as target component)
- Choose the source (table and entity)
- Toggle "Live Update" on, if you want all field values to be monitored. If value of one of the field is changed, binder inject it again
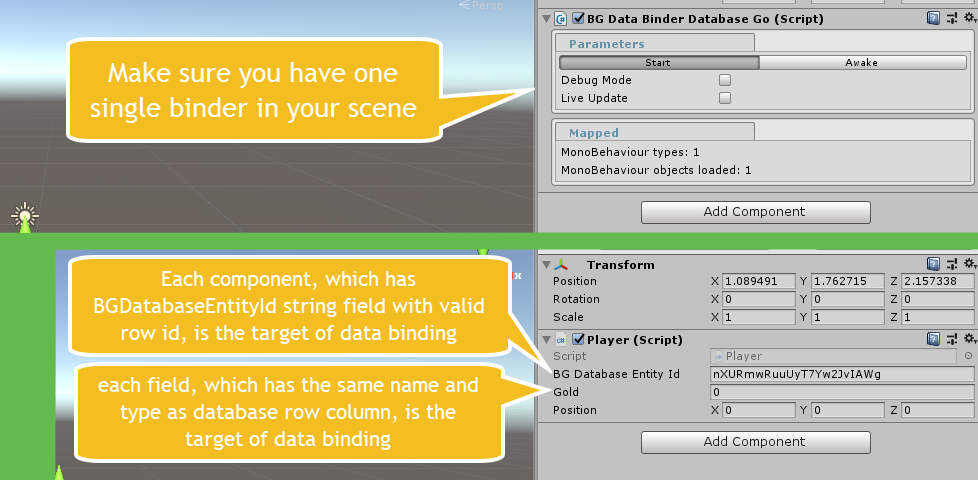
How to use database binder (BGDataBindingDatabaseGo)
- Attach BGDataBindingDatabaseGo component to any GameObject. [Important!] You need to have one single binder in your scene
- Create your own scripts and name their fields exactly like database columns (case-sensitive). They also need to have exact types
- Also add BGDatabaseEntityId string field to these components
- Attach any number of your scripts to any GameObjects and assign their BGDatabaseEntityId fields to valid row database ids. No need to attach any binder
Template format
Template let you combine static text with multiple field values from database.
Currently only one special tag is used, which allow to inject field value to text.
Use #FIELD(fieldID) to inject field value.
fieldID format is fieldName(or id)@entityId@metaName(or id)
metaName(or id) is optional (but recommended)
So here are some of the template examples:
- Hit Points: #FIELD(hitpoints@47xVQlfHwUav9kozM7nIaw@Player)
- Hit Points: #FIELD(hitpoints@47xVQlfHwUav9kozM7nIaw)
- Hit Points: #FIELD(HDonu5dt1Ei/bCcUX2n93w@47xVQlfHwUav9kozM7nIaw)
- #FIELD(uiText@dw/e73Wm0U+faTMnh+POZQ@Ui): #FIELD(HDonu5dt1Ei/bCcUX2n93w@47xVQlfHwUav9kozM7nIaw)
Building for mobile OS (Android/IOS)
Our data binders use reflection to inject the value from the database to field/property
If you are targeting mobile OS (Android/IOS), you may encounter the situation, that field/property is stripped (removed) from the build. (read more information about code stripping here)
If you use only properties, marked as recommended (prefixed [RECOMMENDED]) (see full list below), you have nothing to worry about
However, if you are using another properties, you want to force compiler to include them in the build.
There are a couple of methods how to do it, the most straightforward is: to make direct references in the code.
Create a simple class, add private method, reference the properties you are using and add it to one of your scenes.
After that add link.xml to you project with following content
<linker>
<assembly fullname="Assembly-CSharp.dll">
<type fullname="PreventIosFromStripping" preserve="all"/>
</assembly>
</linker>
More info about link.xml can be found here
Here is an example:
public class PreventIosFromStripping : MonoBehaviour
{
private void Unused()
{
GetComponent<MyComponent>().myProperty1 = null;
GetComponent<MyComponent>().myProperty2 = null;
//etc.
}
}
Full list of recommended properties (UGUI-related)
- SpriteRenderer.sprite
- Material.mainTexture
- MeshRenderer.sharedMaterial
- MeshRenderer.sharedMaterial.mainTexture
- Text.text
- TextMesh.text
- Image.sprite
- AudioSource.clip